시장 분석
Figma UX 시장 분석 및 기술 분석
Figma는 협업 중심의 클라우드 기반 디자인 툴로, UI/UX 디자인 시장에서 빠르게 성장하며
Adobe XD, Sketch 등과 경쟁하고 있습니다. 아래에서 Figma의 타겟 사용자 분석, 기술 및 플랫폼 분석,
그리고 시장 분석을 구체적으로 살펴보겠습니다.
1. 타겟 사용자 분석 (Target User Analysis)
① 주요 사용자층
Figma의 주 사용자는 디자인 및 개발 관련 직군에 속하며, 팀 기반 협업이 필수적인 환경에서 활용됩니다.

② 사용자의 주요 페인 포인트 & Figma의 해결 방안

2. 기술 및 플랫폼 분석 (Technology & Platform Analysis)
Figma는 웹 기반으로 동작하는 디자인 툴로, 기존 로컬 설치형 프로그램(예: Sketch, Adobe XD)과 차별화됩니다.
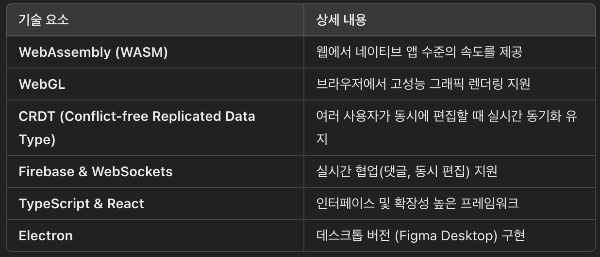
① 핵심 기술 스택

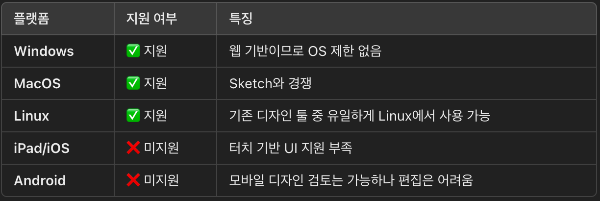
② 플랫폼 및 기기 호환성

3. 시장 분석 (Market Analysis)
Figma는 UI/UX 디자인 툴 시장에서 클라우드 기반 협업 기능을 내세워 빠르게 점유율을 높이고 있습니다.
① 업계 동향 및 트렌드

② Figma의 시장 점유율 및 성장
2022년 Adobe가 Figma를 **200억 달러(약 27조 원)**에 인수 발표
전 세계 400만 명 이상의 사용자가 이용
Sketch, Adobe XD 사용자들이 대거 Figma로 이동
현재 UI/UX 디자인 툴 시장에서 가장 빠르게 성장하는 플랫폼
Figma의 UX 차별점
실시간 협업 UX → Google Docs처럼 다수의 사용자가 동시에 작업 가능
웹 기반 접근성 → 별도 설치 없이 Windows, Mac, Linux 모두 지원
개발자 친화적인 UX → Dev Mode 도입으로 개발자 협업 최적화
디자인 시스템 구축 용이 → 팀 라이브러리, 컴포넌트 공유 기능
강력한 플러그인 생태계 → 다양한 플러그인으로 기능 확장 가능
경쟁사 분석
Adobe XD UX 시장 분석 및 기술 분석
Adobe XD는 Adobe가 개발한 UI/UX 디자인 툴로, Adobe Creative Cloud 생태계와 연동된 것이 가장 큰 특징입니다.
하지만 Figma의 급성장과 Adobe의 Figma 인수 발표 이후, 경쟁력이 흔들리고 있는 상황입니다.
여기에서 Adobe XD의 타겟 사용자 분석, 기술 및 플랫폼 분석, 그리고 시장 분석을 구체적으로 살펴보겠습니다.
1. 타겟 사용자 분석 (Target User Analysis)
Adobe XD의 주요 사용자는 Adobe Creative Cloud를 사용하는 디자이너 및 개발자로, 주로 다음과 같은 사용자층을 대상으로
합니다.
① 주요 사용자층

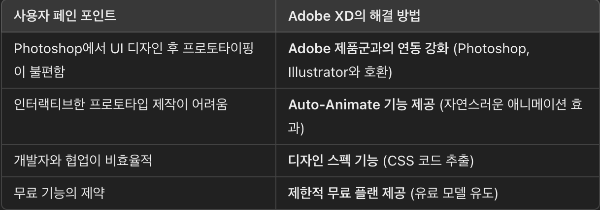
② 사용자의 주요 페인 포인트 & Adobe XD의 해결 방안

2. 기술 및 플랫폼 분석 (Technology & Platform Analysis)
Adobe XD는 Adobe의 강력한 소프트웨어 생태계를 기반으로 구축되었으며, 그래픽 디자인 툴과의 높은 호환성이 강점입니다. 하지만 웹 기반이 아닌 로컬 설치형 소프트웨어라는 점에서 한계를 보입니다.
① 핵심 기술 스택

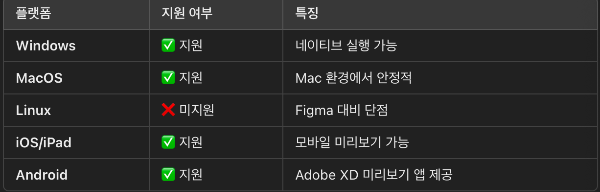
② 플랫폼 및 기기 호환성

③ Adobe Creative Cloud와의 연동
Adobe XD는 Photoshop, Illustrator와 같은 Adobe 제품군과 긴밀하게 연결되어 있으며, 다음과 같은 연동 기능을 제공합니다.
Photoshop → XD로 전환: UI 디자인을 Photoshop에서 제작 후, XD에서 프로토타입 제작
Illustrator 파일 가져오기: 벡터 그래픽 디자인 후 XD에서 활용
After Effects 연동: 고급 애니메이션 적용 가능
Adobe Fonts & Stock 사용: Adobe의 폰트 및 이미지 라이브러리 활용
3. 시장 분석 (Market Analysis)
① UX/UI 디자인 시장 트렌드 및 대응 방식

② 경쟁사 비교 분석

③ Adobe XD의 시장 점유율 및 성장
2016년 출시 이후 빠르게 성장했으나, Figma의 등장 이후 점유율 감소
2022년 Adobe가 Figma를 200억 달러에 인수 발표, Adobe XD의 미래가 불투명
현재 Adobe XD의 공식적인 신규 기능 업데이트는 거의 중단 상태
기업 및 프로 디자이너들이 Figma로 이동하는 추세
Adobe XD의 UX 차별점 및 한계점
✅ 강점 (차별점)
Adobe 생태계 연동 → Photoshop, Illustrator, After Effects 등과 강력한 연결
강력한 프로토타이핑 기능 → Auto-Animate, 마이크로 인터랙션 지원
고급 디자이너 친화적 UX → 벡터 그래픽 및 애니메이션에 강점
Creative Cloud 활용 가능 → Adobe Fonts, Adobe Stock 등과 연계
❌ 한계점 (단점)
실시간 협업 기능 부족 → Figma의 웹 기반 협업 기능에 밀림
웹 접근성 부족 → 설치형 프로그램으로, 브라우저에서 바로 실행 불가
무료 사용자 접근성 낮음 → 유료 Creative Cloud 구독 필요
미래 불확실성 → Adobe의 Figma 인수로 Adobe XD의 지속 여부 불투명
총평: Adobe XD vs. Figma
현재 UI/UX 디자인 툴 시장에서 Figma가 강력한 우위를 점하고 있으며, Adobe XD는 점차 영향력을 잃고 있는 상황입니다. Adobe XD는 여전히 Adobe 제품과의 호환성이라는 강점이 있지만, 실시간 협업이 필수적인 현대 디자인 워크플로우에서는 부족한 면이 많습니다.
🔥 앞으로의 전망
Adobe가 Figma 인수를 완료하면, Adobe XD는 점진적으로 단종될 가능성이 높음
기존 Adobe 사용자들은 Figma로 전환하거나, Photoshop/Illustrator로 다시 디자인하는 방식으로 변경될 가능성
UI/UX 디자인 툴 시장에서 Figma가 사실상 표준이 되어가는 중

Figma SWOT 분석
Strength
✅ 실시간 협업 기능 (Real-time Collaboration)
✅ 웹 기반 플랫폼 (Cloud-Based)
✅ 디자인-개발 협업 최적화
✅ 디자인 시스템 및 컴포넌트 관리 용이
✅ 빠른 성장과 시장 점유율 확대
Weakness
❌ 오프라인 작업 제한
❌ 고급 그래픽 기능 부족
❌ 모바일/태블릿 지원 부족
❌ 무료 사용자 제한 증가
Opportunity
🚀 디지털 협업 시장 확대
🚀 AI 및 자동화 기능 도입 가능성
🚀 No-Code / Low-Code 트렌드 확산
🚀 교육 및 학습 시장 확대
Threat
⚠️ 경쟁 심화 (Competitor Growth)
⚠️ Adobe 인수 후 변화 가능성
⚠️ 보안 및 기업 데이터 보호 문제
⚠️ 인터넷 의존도 높음
문제 정의: 사용자의 어떤 문제를 발견했나요?
1. 오프라인 작업 제한
문제점 상세 분석: Figma는 클라우드 기반으로 운영되는 디자인 도구이므로 인터넷 연결이 필수적입니다.
이에 따라 다음과 같은 문제점이 발생할 수 있습니다.
🔹네트워크 연결 필요: 프로젝트를 로컬에 저장할 수 없어 인터넷이 차단된 환경에서는 사용이 어렵습니다.
이유: Figma는 클라우드 우선 접근 방식을 채택했습니다.
원인: 로컬 저장 옵션을 제한하여 모든 작업을 클라우드 환경에서 수행하도록 설계되었습니다.
🔹네트워크 이슈로 인한 지연: 서버 응답 속도가 저하되거나 인터넷 장애가 발생할 경우, 프로젝트 로딩과 저장 속도가 느려질 가능성이 큽니다.
이유: 클라우드 서버와의 지속적인 동기화가 필요합니다.
원인: 인터넷 속도와 서버 부하가 작업 속도에 직접적인 영향을 미칩니다.
🔹경쟁 툴 대비 단점: Adobe XD나 Sketch와 같은 소프트웨어는 로컬 작업이 가능하며, 클라우드 동기화가 선택 사항이므로 활용성이 더 높습니다.
이유: Figma는 협업 기능을 중심으로 설계되었습니다.
원인: 로컬 작업보다는 실시간 공동 작업을 우선시하는 구조로 개발되었습니다.
2. 고급 그래픽 기능 부족
문제점 상세 분석: Figma는 UI/UX 디자인에 특화된 툴이지만, 그래픽 디자인 작업에서는 다음과 같은 제한이 있습니다.
🔹비트맵 및 필터 기능 부족: Photoshop이나 Affinity Designer와 비교했을 때 고급 필터, 블렌딩 모드, 이미지 보정 기능이 미흡합니다.
이유: Figma는 벡터 중심의 UI/UX 디자인 툴로 개발되었습니다.
원인: 비트맵 편집 기능을 우선적으로 포함하지 않았기 때문에 그래픽 디자인 용도로 활용하기 어렵습니다.
🔹고급 벡터 편집 기능 부족: Illustrator에서 제공하는 Mesh Gradient, 자유 변형 기능 등이 지원되지 않아 복잡한 벡터 디자인 작업이 어렵습니다.
이유: UI 디자인에 최적화된 도구로 개발되었습니다.
원인: 그래픽 디자인과 일러스트레이션 작업을 위한 세부 기능 개발이 미흡합니다.
🔹3D 및 애니메이션 기능 부족: UI/UX 디자인 중심으로 개발되어 3D 모델링 및 고급 애니메이션 작업이 제한적입니다.
이유: 3D 및 애니메이션 기능은 복잡한 연산과 그래픽 처리가 필요합니다.
원인: Figma는 이러한 기능을 주요 작업 요소로 포함하지 않았습니다.
3. 모바일/태블릿 지원 부족
문제점 상세 분석: Figma는 모바일 및 태블릿에서의 활용성이 제한적이며, 주요 문제점은 다음과 같습니다.
🔹 태블릿에서의 최적화 부족: iPad 및 Android 태블릿에서도 웹 버전 사용이 가능하지만, 터치 인터페이스가 불편하여 작업 효율이 낮습니다.
이유: Figma는 데스크톱 환경을 중심으로 개발되었습니다.
원인: 태블릿 UI/UX 최적화가 부족하여 작업 속도와 편의성이 저하됩니다.
🔹 스타일러스(Apple Pencil) 지원 미흡: Sketch나 Procreate와 달리 스타일러스를 활용한 정밀한 드로잉 기능이 부족합니다.
이유: Figma는 벡터 기반 인터페이스를 강조했습니다.
원인: 스타일러스 지원을 우선적으로 고려하지 않아 드로잉 작업이 불편합니다.
🔹 모바일 전용 기능 부족: 현재 제공되는 Figma Mirror 앱은 미리보기 기능만 제공하며, 모바일에서 직접 편집하는 기능이 거의 없습니다.
이유: 모바일에서의 본격적인 편집 기능 구현이 어렵습니다.
원인: 실시간 협업 중심의 구조로 설계되어 모바일 작업 기능이 제한적입니다.
4. 무료 사용자 제한 증가
문제점 상세 분석: Figma는 초기에는 무료 사용자에게 상당한 기능을 제공하였으나, 최근 제한이 증가하면서 다음과 같은 문제가 발생하고 있습니다.
🔹 무료 팀 프로젝트 제한: 무료 사용자의 경우 프로젝트 파일을 최대 3개까지만 생성할 수 있어 협업에 제약이 생깁니다.
이유: Figma의 수익 모델이 유료 플랜 중심으로 변화하였습니다.
원인: 무료 사용자의 기능이 점차 축소되면서 협업 기능이 제한되었습니다.
🔹 버전 히스토리 저장 제한: 무료 플랜에서는 30일간만 버전 히스토리를 저장할 수 있어 장기적인 프로젝트 관리가 어렵습니다.
이유: 장기적인 히스토리 저장 기능을 유료 사용자에게 제공하는 전략을 채택했습니다.
원인: 지속적인 수익 창출을 위해 기능 차별화가 이루어졌습니다.
5Whys: 왜 문제라고 생각했나요?

솔루션 제시: 문제를 어떻게 해결할 수 있을까요? 왜 그렇게 생각하시나요?
✅ 오프라인 작업 제한 해결 방안
로컬 작업 모드 제공: 데스크톱 앱(Figma Desktop)의 기능을 확대하여 완전한 오프라인 작업이 가능하도록 개선해야 합니다.
이유: 인터넷이 제한된 환경에서도 안정적인 작업이 가능하도록 하기 위함입니다.
오프라인 캐싱 기능 추가: 특정 프로젝트를 로컬에 저장하고, 인터넷 연결 시 자동으로 동기화하는 기능을 제공하면 활용성이 높아질 것입니다.
이유: 사용자가 네트워크 환경에 영향을 받지 않고 연속적으로 작업할 수 있도록 하기 위해 필요합니다.
✅ 고급 그래픽 기능 부족 해결 방안
고급 벡터 편집 기능 강화: Sketch처럼 정교한 패스 편집 기능을 추가하고, Illustrator와의 연동을 강화해야 합니다.
이유: UI 디자인뿐만 아니라 그래픽 작업에서도 활용도를 높이기 위함입니다.
비트맵 및 필터 기능 추가: 기본적인 필터 및 조정 레이어 기능을 제공하여 그래픽 디자인 작업에서 활용도를 높일 필요가 있습니다.
이유: 사용자가 별도의 그래픽 프로그램을 사용하지 않고도 기본적인 이미지 편집이 가능하도록 하기 위함입니다.
✅ 무료 사용자 제한 증가 해결 방안
무료 플랜 혜택 일부 복원: 프로젝트 파일 개수 제한을 완화하거나, 버전 히스토리 저장 기간을 연장하는 방향으로 개선해야 합니다.
이유: 무료 사용자도 장기적인 프로젝트 관리가 가능하도록 하기 위해 필요합니다.
디자인 씽킹을 활용한 경험과 소감
처음 5 Whys 기법을 적용해 문제를 분석하려 했을 때는 어디서부터 시작해야 할지 막막했습니다. 그러나 점차 질문을 반복하면서 문제의 본질을 파악하는 단서를 찾을 수 있었고, 각 문제의 근본 원인을 체계적으로 분석하는 과정이 흥미로웠습니다.
특히, 디자인 씽킹을 적용하면서 문제 해결을 위한 논리적인 사고방식이 중요하다는 점을 깨닫게 되었습니다. 단순히 문제를 나열하는 것이 아니라, 왜 이러한 문제가 발생하는지, 그리고 이를 해결하려면 어떤 접근 방식이 필요한지 깊이 고민하는 과정에서 새로운 시각을 얻을 수 있었습니다.
이번 분석을 통해 리서치 과정에서 문제의 원인을 탐색하는 것이 얼마나 중요한지 체감할 수 있었으며, 앞으로도 디자인 씽킹을 활용하여 더 효과적인 문제 해결 방법을 찾아가고 싶습니다.