1. 레이아웃 구성 원리
그리드 시스템
- 정의 및 필요성: 레이아웃의 균형과 정렬, 간격을 체계적으로 관리하기 위한 기본 틀입니다.
- 설정 방법: 컬럼, 행, 간격(margin, gutter)을 설정하여 일관된 디자인을 유지합니다.
대표 사례:
- Apple (apple.com)
- 정교한 그리드 시스템과 일관된 디자인 적용.
- 균형 잡힌 레이아웃과 정렬을 통한 미적 감각 유지.
정렬 및 간격
- 정렬 원칙: 좌우, 상하 정렬을 통해 시각적 안정성을 확보합니다.
- 간격 조정: 마진과 패딩을 사용하여 콘텐츠 간의 여백을 설정합니다.
대표 사례:
- Medium (medium.com)
- 정리된 콘텐츠 블록과 명확한 정렬로 가독성 극대화.
- 심플한 인터페이스로 사용자 경험 개선.
반응형 디자인
- 원칙 및 적용: 다양한 디바이스(데스크탑, 태블릿, 모바일) 환경에서 디자인이 올바르게 표시되도록 구성합니다.
대표 사례:
- BBC News (bbc.com)
- 다양한 화면 크기에 적응하는 반응형 디자인 적용.
- 뉴스 콘텐츠를 최적의 형태로 제공.
2. 타이포그래피와 색상 이론
타이포그래피
- 기본 요소: 폰트 종류, 크기, 굵기, 행간, 자간 등을 이해합니다.
- 계층 구조: 제목, 본문, 캡션 등의 텍스트 요소 간 차이를 두어 정보 계층을 명확하게 합니다.
- 가독성: 텍스트 배치와 간격 조절로 읽기 쉬운 디자인을 만듭니다.
대표 사례:
- The New York Times (nytimes.com)
- 세련된 타이포그래피를 활용한 고급스러운 디자인.
- 기사별 계층 구조를 명확하게 구분하여 가독성 향상.
색상 이론
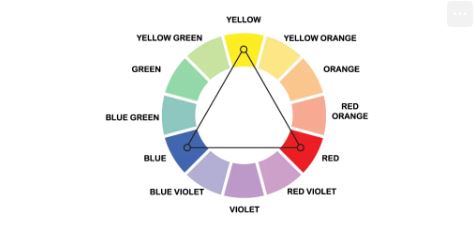
- 색상 조합 원리: 보색, 유사색, 트라이어드 색상 조합 등 다양한 기법을 활용합니다.
- 심리적 효과: 색상이 주는 느낌과 분위기를 고려하여 팔레트를 구성합니다.
- 사용자 경험: 색상 대비를 통해 시각적 명확성과 접근성을 개선합니다.
1. 보색(Color Complementary) 조합 활용 사례
- Spotify (spotify.com)
- 보색 대비를 활용하여 강조 요소를 더욱 돋보이게 만듭니다.
- 녹색과 보색인 보라색 톤을 사용하여 감각적인 디자인 연출.
2. 유사색(Analogous) 조합 활용 사례
- Dropbox (dropbox.com)
- 푸른 계열의 유사색을 사용하여 신뢰감 있는 디자인을 구현.
- 부드러운 색상 변화를 통해 사용자 친화적 경험 제공.
3. 트라이어드(Triadic) 색상 조합 활용 사례
- Google (google.com)
- 빨강, 파랑, 노랑의 삼색 조합으로 브랜드 정체성을 강조.
- 명확한 대비로 사용자 경험을 극대화.
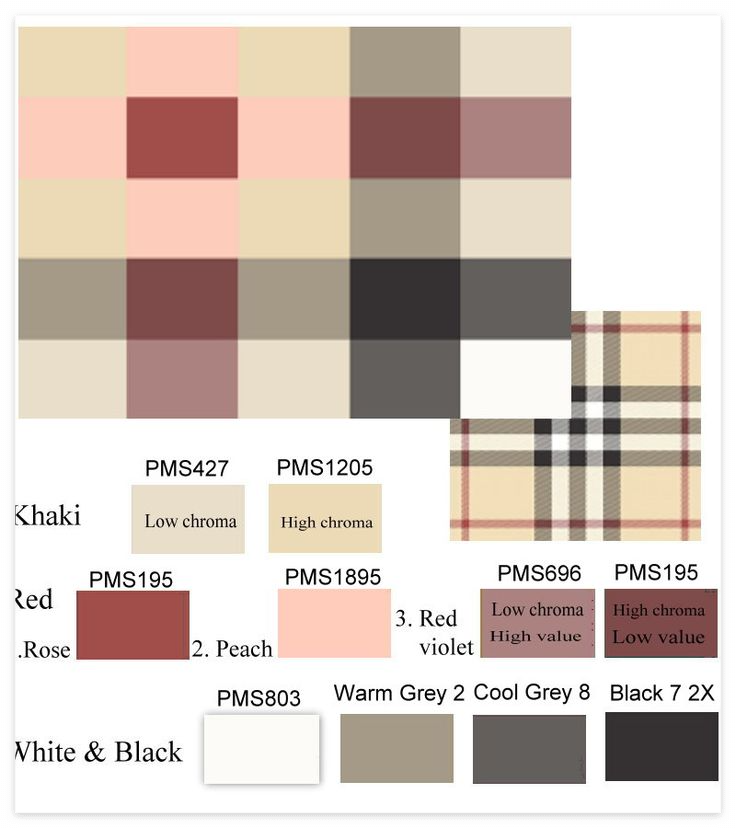
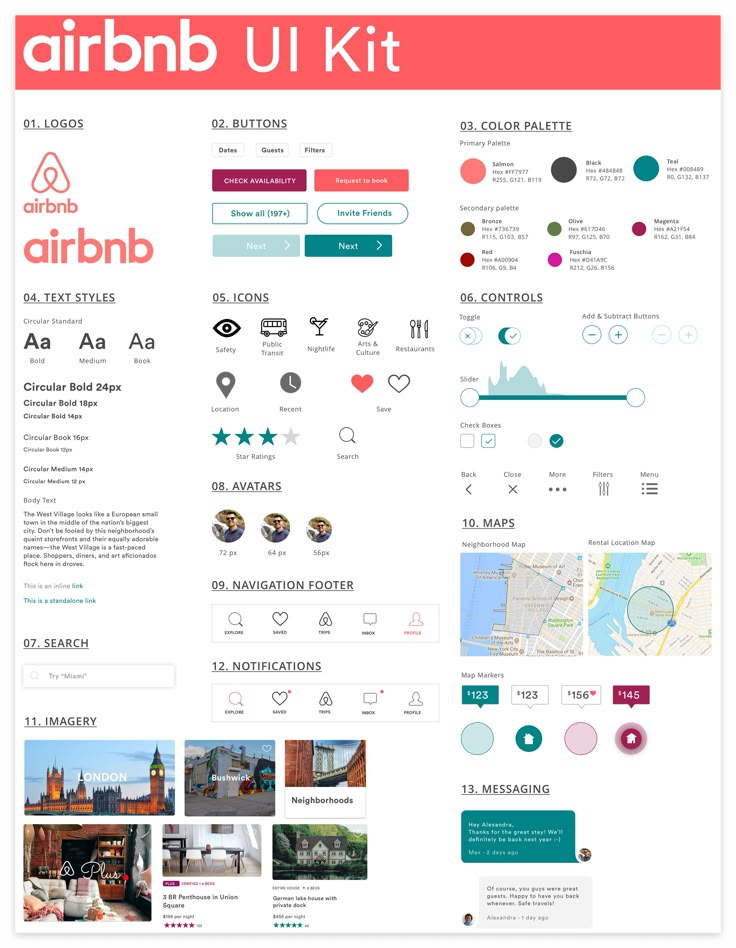
4. 사용자 경험을 고려한 색상 디자인 사례
- Airbnb (airbnb.com)
- 따뜻한 색상 팔레트를 사용하여 편안한 느낌을 조성.
- 신뢰감을 주는 부드러운 컬러 배색 활용.
실습


실습 단계 1:
- Frame Tool(F)을 사용하여 기본 웹 페이지 사이즈(예: 1440×1024 픽셀)의 프레임 생성.
- 프레임 선택 후 우측 속성 패널에서 “Layout Grid” 옵션을 활성화하고, 컬럼 그리드를 추가.
- 컬럼 수, 마진, 간격을 설정하여 기본 레이아웃(헤더, 콘텐츠, 푸터 등) 구분.

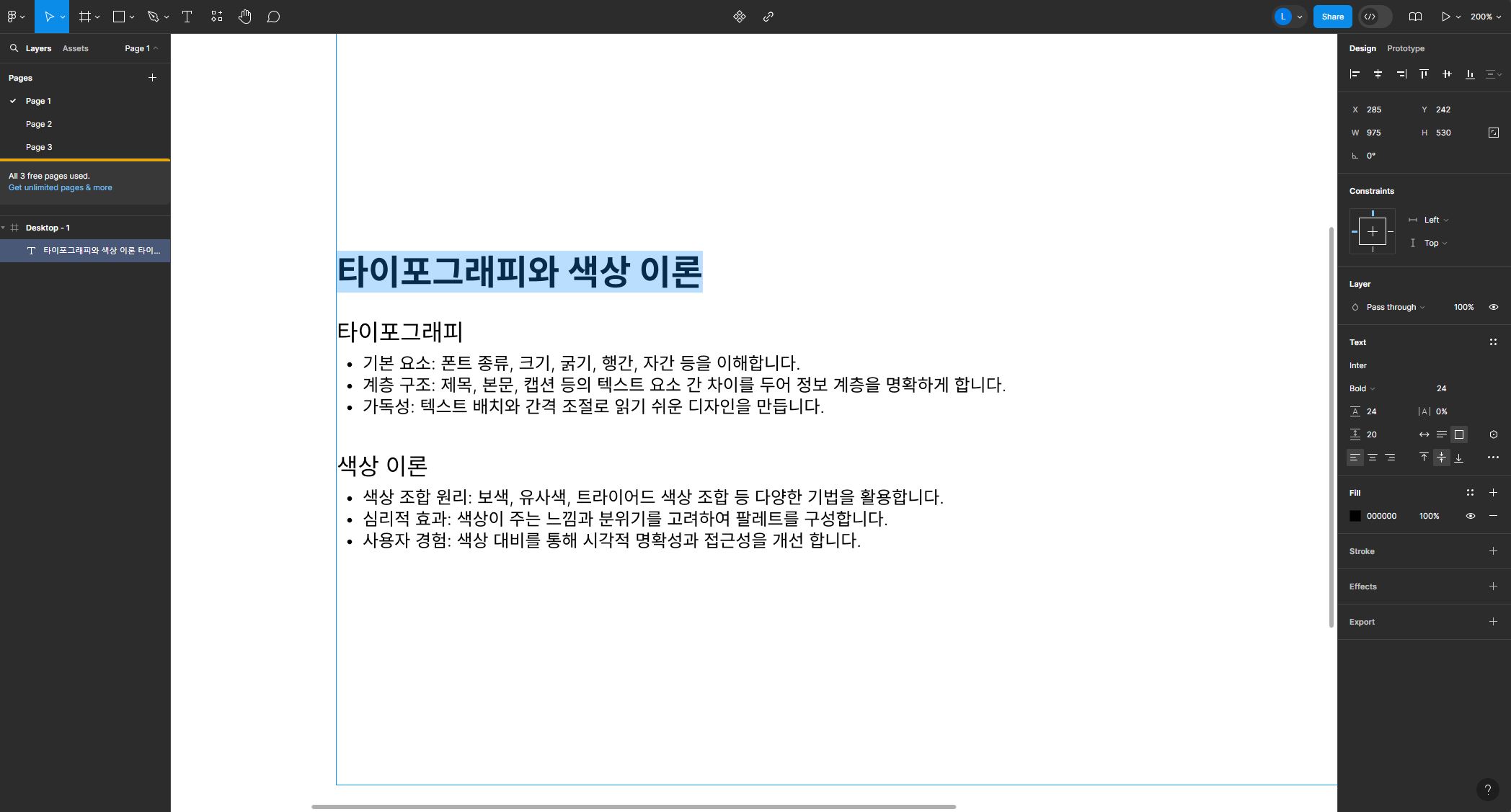
실습 단계 2: 타이포그래피 연습
- Text Tool(T)로 텍스트 박스 생성 후, 제목, 본문, 캡션 텍스트 각각 입력.
- 제목: Bold 24pt, 본문: Regular 16pt, 캡션: Light 12pt 등 서로 다른 텍스트 스타일 적용.
- 텍스트 간 간격(행간, 자간)을 조절하여 읽기 쉬운 배열 구성.

실습 단계 3: 색상 팔레트 만들기
- 피그마 내 컬러 피커를 사용하여 좋아하는 색상 3~5가지 선택.
- 선택한 색상의 HEX 코드를 기록하고, 사용자 정의 색상 팔레트를 생성.
- 팔레트를 활용해 간단한 UI 요소(버튼, 카드 등)를 디자인하여 색상 대비와 조화 확인.
마무리
이번 내용을 공부하고 실습하면서 프레임 레이아웃을 나누는 것이 생각보다 어려웠습니다. 구글링을 통해 원하는 정보를 찾으려 했지만 마땅한 자료를 찾기 어려웠고, 결국 이것저것 눌러보며 시행착오를 겪었습니다. 하지만 시행착오 속에서 새로운 정보를 발견하는 과정이 흥미로웠고, 점점 더 깊이 이해하게 되는 즐거움을 느낄 수 있었습니다.
앞으로도 계속해서 다양한 시도를 해보고, 그룹원들과 강사님께 질문하며 더욱 발전해 나가야겠다는 생각이 들었습니다.
'과제 > 사전과제' 카테고리의 다른 글
| 디자이너 트랙 : 7. 피그마 기본 개념 (0) | 2025.02.16 |
|---|---|
| 디자이너 트랙 : 6. 디자인 기초 - 색상 이론 (0) | 2025.02.15 |
| 디자이너 트랙 : 5. 디자인 기초 - 디자인 원리 (0) | 2025.02.14 |
| 디자이너 트랙 : 4. 캠프 시작 전 마음 준비물 (1) | 2025.02.13 |
| 디자이너 트랙 : 3. UX/UI 용어 익히기 (0) | 2025.02.12 |