기본적인 UX/UI 디자인 용어
Design Thinking
설명: 문제 해결을 위해 사용자를 중심으로 사고하고, 아이디어를 탐구하며 프로토타입을 만들어 검증하는 반복적인 과정
5단계: 공감(Empathize) → 정의(Define) → 아이디어(Ideate) → 프로토타입(Prototype) → 테스트(Test)

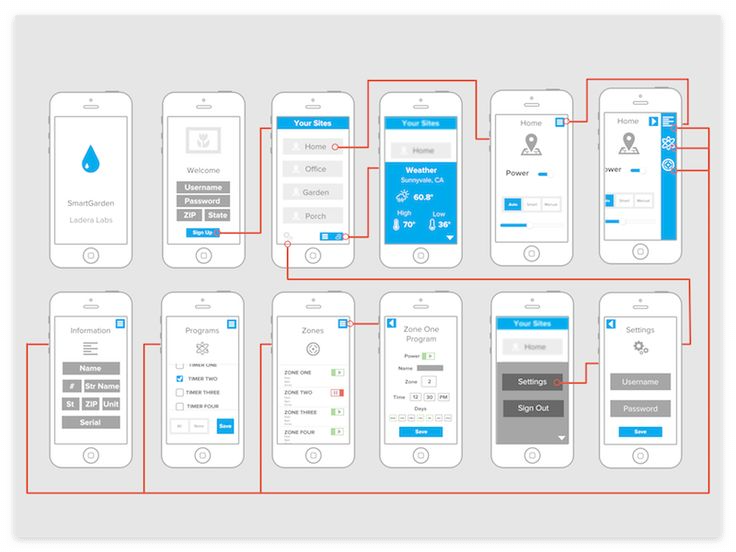
와이어프레임 Wireframe
설명: 제품의 초기 구조와 레이아웃을 단순하게 표현한 설계도. 디테일 없이 전체적인 배치만 보여줌
도구: Figma, Sketch, Adobe XD
프로토타입 Prototype
설명: 제품 개발 전, 실제 작동하는 것처럼 제작된 초기 버전
목적: 사용성 테스트 및 피드백 수집
도구: Figma
User Persona
설명: 주요 사용자 그룹을 대표하는 가상의 캐릭터로, 사용자의 목표, 행동, 니즈를 정의
예: "30대 직장인, 모바일 앱을 통해 빠르게 금융 정보를 확인하고 싶어함."

User Journey Map
설명: 사용자가 특정 목표를 달성하기 위해 거치는 모든 과정을 시각적으로 나타낸 지도
목적: 사용자 경험의 흐름을 분석하고 문제점을 발견
시각적 디자인 관련 용어
타이포그래피 Typography
설명: 텍스트의 글꼴, 크기, 간격, 배열 등을 설계하는 방식
예: Apple은 San Francisco 폰트를 사용하여 가독성과 브랜드 이미지를 동시에 확보
반응형 디자인 Responsive Design
설명: 다양한 디바이스(모바일, 태블릿, 데스크톱)에 최적화된 UI 설계
목적: 화면 크기와 해상도에 따라 레이아웃이 유동적으로 변화
Color Palette
설명: 브랜드 또는 제품의 색상 조합
목적: 사용자 감정과 행동을 유도하며, 제품의 시각적 일관성을 유지
Microinteraction
설명: 작은 상호작용으로, 사용자 행동에 즉각적인 피드백을 주는 요소
예: 버튼 클릭 시 색상 변화, 이메일 전송 후의 확인 메시지
사용자 데이터 및 테스트 용어

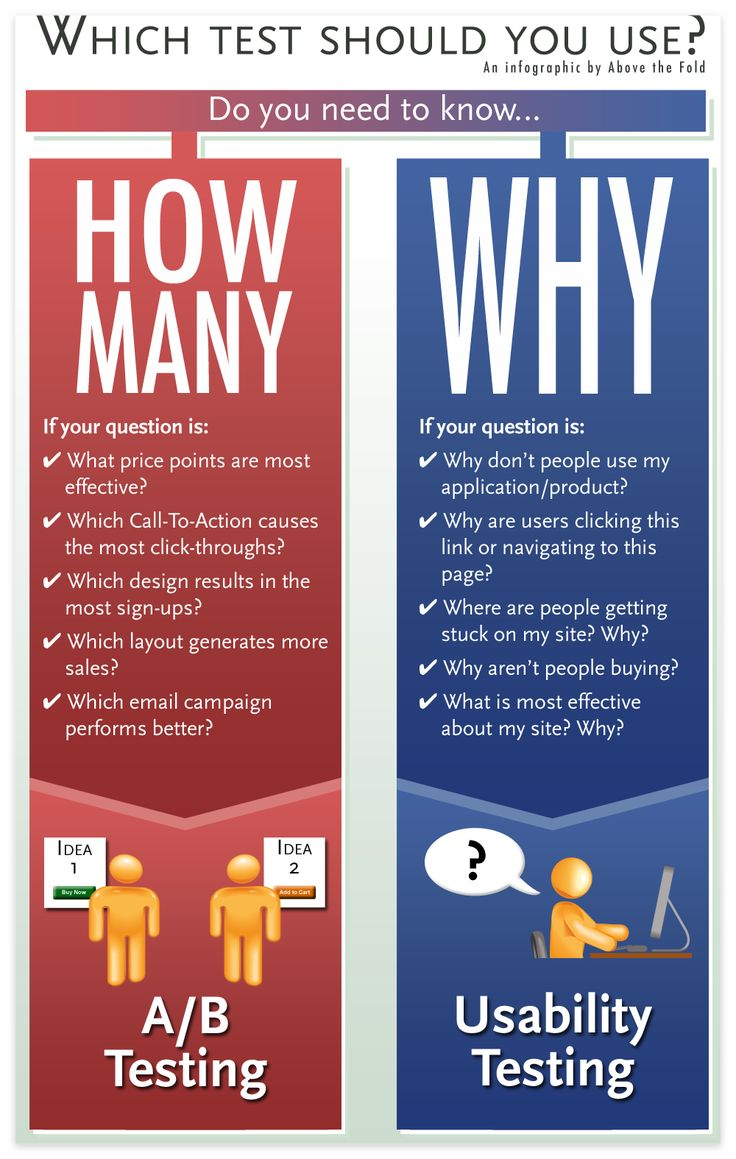
A/B Testing
설명: 두 가지 버전(A와 B)을 사용자에게 각각 노출하여 성과를 비교하는 실험 방법
목적: 최적의 디자인 또는 콘텐츠 선택
Accessibility
설명: 장애가 있는 사람도 제품이나 서비스를 사용할 수 있도록 설계하는 방법론
예: 색각 이상자를 위한 높은 대비 색상 사용
Usability Testing (UT)
설명: 사용자가 제품을 사용하는 과정을 관찰하여 사용성 문제를 발견
목적: 제품 개선을 위한 피드백 확보
Net Promoter Score (NPS)
설명: 사용자가 제품을 추천할 의향을 평가하는 지표
목적: 사용자 충성도 측정
브랜드 및 비즈니스 관련 용어

Design System
설명: 버튼, 색상, 타이포그래피 등 일관된 디자인을 유지하기 위한 구성 요소와 규칙 모음
예: Google의 Material Design, IBM의 Carbon Design System
MVP (Minimum Viable Product)
설명: 최소한의 기능만 갖춘 제품으로, 시장 반응을 테스트하기 위해 빠르게 출시
목적: 시간과 비용을 절감하면서 피드백 수집
Onboarding
설명: 새로운 사용자가 제품이나 서비스를 이해하고 익숙해지도록 돕는 초기 경험
예: 앱 설치 후 진행되는 튜토리얼
CTA (Call to Action)
설명: 사용자가 특정 행동을 취하도록 유도하는 요소
예: "지금 다운로드", "가입하기" 버튼
요즘 주목받는 최신 용어

Dark Mode
설명: 어두운 배경과 밝은 텍스트를 사용하는 UI 디자인
장점: 눈의 피로 감소, 배터리 절약
Motion Design
설명: 애니메이션을 통해 사용자 경험을 개선하는 기법
예: 로딩 중 회전하는 스피너 애니메이션
Voice UI (VUI)
설명: 음성 명령으로 제품과 상호작용하는 사용자 인터페이스
예: 아마존 Alexa, 애플 Siri
'과제 > 사전과제' 카테고리의 다른 글
| 디자이너 트랙 : 5. 디자인 기초 - 디자인 원리 (0) | 2025.02.14 |
|---|---|
| 디자이너 트랙 : 4. 캠프 시작 전 마음 준비물 (1) | 2025.02.13 |
| 디자이너 트랙 : 2. UX/UI 디자인 사례 (0) | 2025.02.11 |
| 디자이너 트랙 : 1. 프로덕트 디자인 이모저모 (0) | 2025.02.10 |
| 실패에 대한 두려움을 이겨내는 힘: '그릿(Grit)' 칼럼 후기 (0) | 2025.02.09 |